width, height 속성
width와 height는 각각 가로길이, 세로 길이를 의미한다.
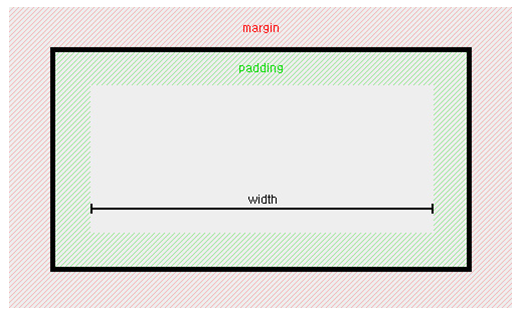
margin, padding 속성
margin과 padding은 각각 바깥쪽 여백, 안쪽 여백을 의미한다.

방향마다 여백을 다르게 설정할 수 있으며 방향의 위부터 시계방향으로 회전하여 위-오른쪽-아래-왼쪽 순서로 설정한다.
- margin: 20px 같은 표현은 상하좌우 모두 20px을 의미합니다
- margin: 30px 10px은 상하 30px, 좌우 10px을 의미합니다.
- margin: 30px 10px 20px 50px은 위 30px, 오른쪽 10px, 아래 20px, 왼쪽 50px을 의미합니다.
- margin: 30px 10px 40px은 위 30px, 좌우 10px, 아래 40px을 의미합니다.
box-sizing 속성
width: 200px 이고 height: 100px, padding: 20px, border: 5px solid black인 요소는 아래 그림처럼 나타낸다.
font 속성
| font-style | 이탤릭체 등의 글꼴의 스타일 지정 |
| font-weight | 글자 두께 |
| font-variant | 글꼴 변형 (소문자를 대문자로 바꾸는 등..) |
| font-size | 글자 크기 |
| line-height | 줄 간격 |
| font-family | 글꼴 (굴림, 돋움, ...) |
* font 속성은 다음과 같은 순서로 세부 속성을 한 번에 기술한다.
| font : font-style font-variant font-weight font-size/line-height font-family |
1) font-style
글꼴의 스타일로, 주로 이탤릭체(기울임)를 설정하기 위해 사용한다.
- normal : 기본
- italic : 이탤릭체
2) font-weight
글꼴의 두께로, 미리 정의된 단어나 100~900 사이의 숫자를 통해 설정한다.
- 100 : lighter
- 200
- 300
- 400 : normal (기본값)
- 500
- 600
- 700 : bold
- 800
- 900 : bolder
3) font-size
글자 크기로, px, em, 등의 단위와 small, big 등의 상수 크기를 사용할 수 있다.
(일반 웹 페이지에서는 px사용)
4) font-family
글꼴 종류로, 쉼표( , )를 사용하여 여러 글꼴을 등록할 수 있는데, 이때 맨 앞에 있는 글꼴을 우선으로 적용시키며, 글꼴이 사용자의 컴퓨터에 없을 때 그다음 글꼴을 사용한다.
font 사용법
.box1 {
font-size : 20px;
font-family : 나눔고딕, NanumGothic, ehedna, Dotum;
}
.box1 .title { font-weight : bold; }
.ex1 { font : 15px NanumGothic, sans-serif }
.ex2 { font : italic bold 12px/30px Dotum, sans-serif }
text-align 속성
text-align 속성은 텍스트의 정렬 방향을 의미한다.
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 중앙 정렬
- justify : 양쪽 정렬 (자동 줄 바꿈 시 오른쪽 경계선 부분 정리)
background 속성
background 속성은 태그의 배경을 지정하는 속성으로, font 속성과 비슷하게 세부적인 속성들을 한 번에 쓸 수 있는 속성이다.
| background-color | 배경 색 |
| background-image | 배경 이미지 |
| background-repeat | 배경 이미지 반복 여부 |
| background-position | 배경 이미지 위치 |
1) background-image
- 배경 이미지를 설정하며, 주로 이미지 경로를 지정하는 방식으로 사용한다.
- 경로는 background-image : url("이미지 경로")처럼 작성한다.
- 컨테이너의 크기와 상관없이 삽입된 background-image의 크기는 컨테이너에 맞춰 늘어나거나 줄어들지 않고 그대로 표시되며, 이미지보다 컨테이너가 더 크면 이미지는 반복되어 표시된다.
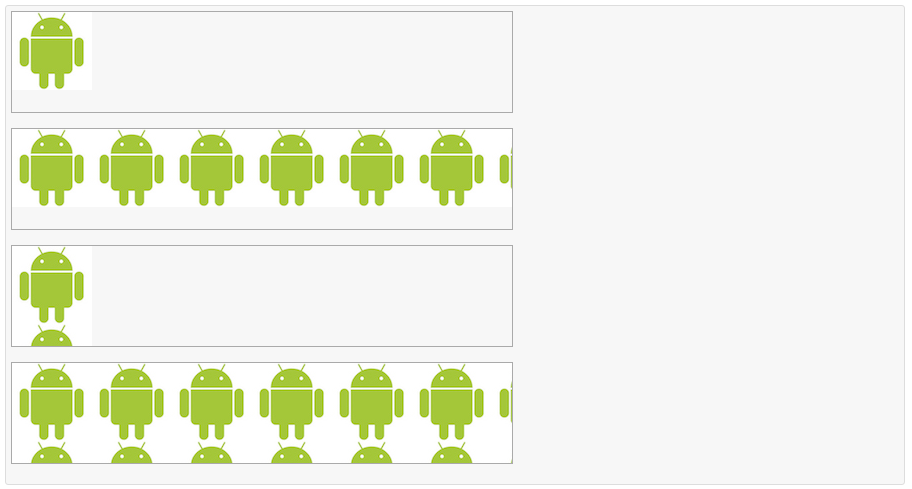
2) background-repeat
background-image로 컨테이너보다 작은 이미지를 적용하면 이미지가 반복되어 출력되는데 이때 background-repeat 속성을 사용하여 반복 여부를 지정할 수 있다.
예제
<style>
.abox {
width : 500px;
height : 100px;
margin-bottom : 15px;
background-image : url("/images/attach/android.jpg");
border : 1px solid #aaa;
}
#box3-1 { background-repeat : no-repeat }
#box3-2{ background-repeat: repeat-x }
#box3-3{ background-repeat: repeat-y }
#box3-4{ background-repeat: repeat }
</style>
<div id="box3-1" class="abox"></div>
<div id="box3-2" class="abox"></div>
<div id="box3-3" class="abox"></div>
<div id="box3-4" class="abox"></div>
출력 결과

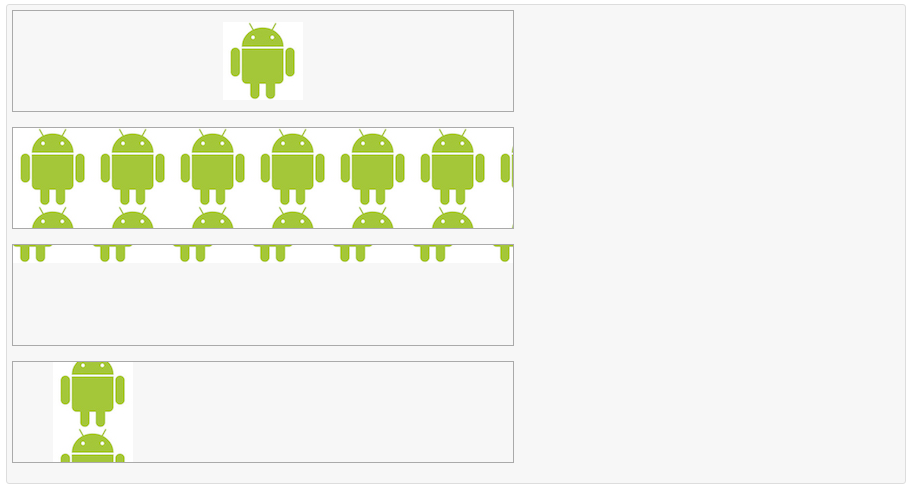
3) background-position
- background-position 속성을 사용하면 이미지의 좌표를 수정할 수 있게 된다.
- 띄어쓰기를 기준으로 x좌표, y좌표를 지정하고 픽셀뿐만 아니라 left, top, center, bottom, right 등의 상수도 쓸 수 있다.
예제
<style>
.abox{
width: 500px;
height: 100px;
margin-bottom: 15px;
background-image: url("/images/attach/android.jpg");
border: 1px solid #AAA;
}
#box4-1{ background-position:center center; background-repeat: no-repeat }
#box4-2{ background-position:30px right; background-repeat: repeat }
#box4-3{ background-position:-100px -60px; background-repeat: repeat-x }
#box4-4{ background-position:40px -90px; background-repeat: repeat-y }
</style>
<div id="box4-1" class="abox"></div>
<div id="box4-2" class="abox"></div>
<div id="box4-3" class="abox"></div>
<div id="box4-4" class="abox"></div>
출력 결과

backgorund 사용법
#box { background : #09C url('image.png') no-repeat 10px center; }
border 속성
border 속성은 태그의 테두리를 설정하는 속성으로, background 속성과 비슷하게 세부적인 속성들을 한 번에 쓸 수 있는 속성이다.
width-style-color 순서로 사용한다.
1) border-width : 테두리의 두께로, 주로 px 단위를 사용
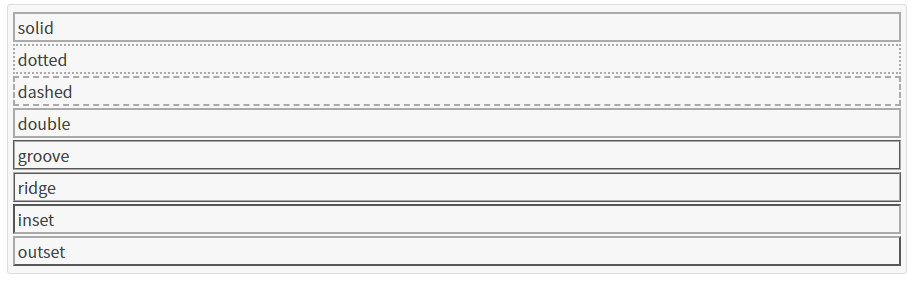
2) border-style : 테두리의 스타일로 실선, 점선, 이중선 등의 옵션이 존재
3) border-color : 테두리의 색상으로, 값은 color 속성의 포맷을 사용
예제
<style>
.border-styles > p {
margin : 2px 0;
padding : 1px 3px;
border-width : 2px;
border-color : #aaa;
}
</style>
<div class="border-styles">
<p style="border-style: solid">solid</p>
<p style="border-style: dotted">dotted</p>
<p style="border-style: dashed">dashed</p>
<p style="border-style: double">double</p>
<p style="border-style: groove">groove</p>
<p style="border-style: ridge">ridge</p>
<p style="border-style: inset">inset</p>
<p style="border-style: outset">outset</p>
</div>출력 결과

border 사용법
#box {
border : 4px dotted green;
border-bottom : 5px solid blue;
}
border-radius 속성
- border-radius 속성은 요소의 테두리를 둥글게 만들어준다.
- px, % 단위를 사용할 수 있으며, border 속성 없이도 사용할 수 있다.
- 총 4개의 모서리를 각각 다른 값으로도 줄 수 있으며, margin 및 padding 속성처럼 4개의 값을 띄어 쓰면 왼쪽-위부터 시계방향으로 각자 다른 값을 지정할 수 있다.
border-radius 사용법
#box {
border-radius : 5px;
border-radius : 1px 2px 3px 4px;
}
visibility 속성
visibility 속성은 태그의 가시성을 결정한다.
- visible : 보임
- hidden : 숨김 (영역 차지)
- collapse : 겹치도록 지정 (테이블의 행과 열 요소만 지정할 수 있으며, 그 외 요소는 hidden으로 해석)
- inherit : 부모 요소의 값을 상속 (기본 값)
display 속성
display 속성은 요소를 어떻게 보여줄지를 결정한다.
- none : 보이지 않음 (영역 차지 X)
- block : 블록 박스
- inline : 인라인 박스
- inline-block : block과 inline의 중간 형태
1) block
- div 태그, p 태그, h 태그, li 태그 등이 해당
- 기본적으로 가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄 바꿈이 된 것처럼 보인다.
- width, height 속성을 지정할 수 있다.
2) inline
- span 태그, b 태그, i태그, a태그 등이 해당
- block과 달리 줄 바꿈이 되지 않고, width와 height를 지정할 수 없다.
- 글자나 문장에 효과를 주기 위해 존재하는 단위이다.
3) inline-block
- block과 inline의 중간 형태라고 볼 수 있는데, 줄 바꿈이 되지 않지만 크기를 지정할 수 있다.
- Internet Explorer 7 이하에서는 사용할 수 없다.
float 속성
float라는 단어는 '뜨다'라는 의미이며, 웹 페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
- inherit : 부모 요소에서 상속
- left : 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.
- right : 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none이 아니라면 display 속성은 무시된다.
- none : 요소를 부유시키지 않음
left와 right를 통해 부유 속성을 지정 시 display는 무시된다.
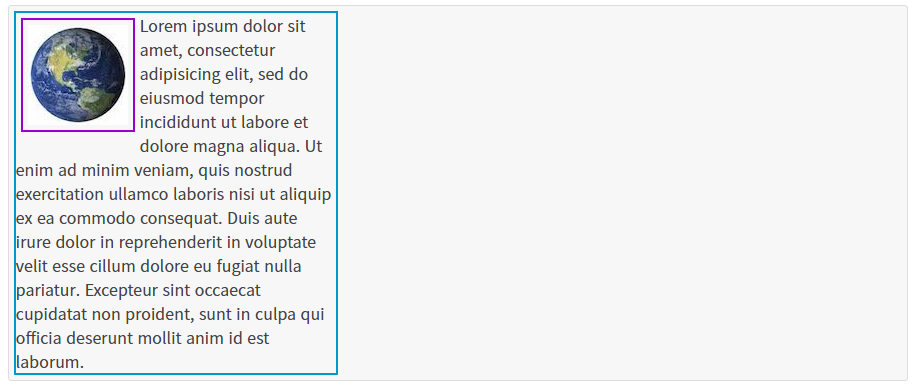
예제
<html>
<head>
<style>
.float-container{
width: 320px;
border: 2px solid #09c;
}
.float-container img{
float: left;
margin: 5px;
padding: 5px;
border: 2px solid #90C;
}
</style>
</head>
<body>
<div class="float-container">
<img src="/images/attach/earth.jpg">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</body>
</html>출력 결과

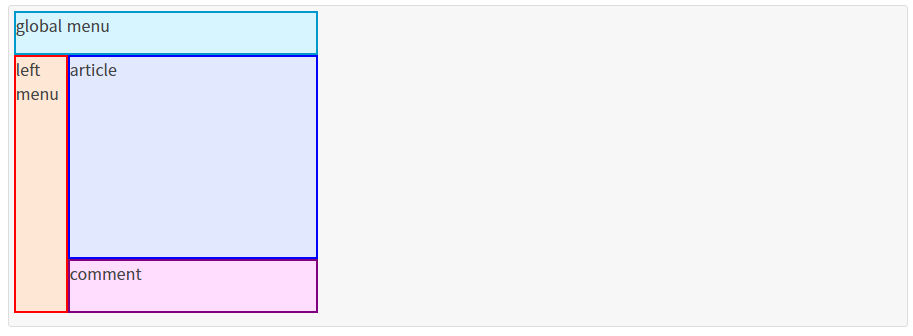
* 레이아웃에서의 float
예제
<html>
<head>
<style>
.ex-layout{ height: 310px }
.menu{
width: 300px;
height: 40px;
border: 2px solid #09c;
background-color: #d7f5ff;
}
.main .left-menu{
float: left;
width: 50px;
height: 254px;
border: 2px solid red;
background-color: #ffe7d5;
}
.main .content{
float: left;
width: 250px;
height: 250px;
}
.main .content .article{
height: 200px;
border: 2px solid blue;
background-color: #e2e9ff;
}
.main .content .comment{
height: 50px;
border: 2px solid purple;
background-color: #ffddff;
}
</style>
</head>
<body>
<div class="ex-layout">
<div class="menu">global menu</div>
<div class="main">
<div class="left-menu">left menu</div>
<div class="content">
<div class="article">article</div>
<div class="comment">comment</div>
</div>
</div>
</div>
</body>
</html>출력 결과

clear 속성
float 속성을 통해 태그를 부유시킨 이후 문서의 흐름을 제거하기 위해 쓰인다.
- left : 좌측 부유 제거
- right : 우측 부유 제거
- both : 양쪽 모두 제거
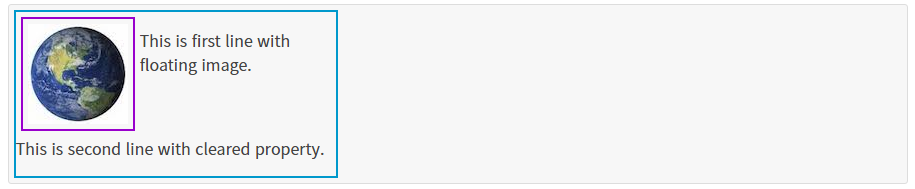
예제
<html>
<head>
<style>
.float-container{ width: 320px; border: 2px solid #09c; }
.float-container img{ float: left; margin: 5px; padding: 5px; border: 2px solid #90C; }
</style>
</head>
<body>
<div class="float-container">
<img src="/images/attach/earth.jpg">
<p>This is first line with floating image.</p>
<p style="clear: both">This is second line with cleared property.</p>
</div>
</body>
</html>출력 결과

* 레이아웃에서의 clear
예제
<style>
.box-container{
width: 350px;
border: 2px solid #09c;
background-color: #d7f5ff;
}
.box-container .box{
width: 80px;
height: 40px;
border: 2px solid red;
background-color: #ffe7d5;
}
</style>
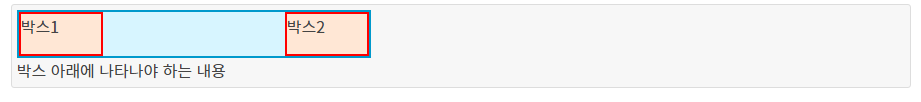
<div class="box-container">
<div class="box" style="float: left">박스1</div>
<div class="box" style="float: right">박스2</div>
</div>
<div>박스 아래에 나타나야 하는 내용</div>출력 결과

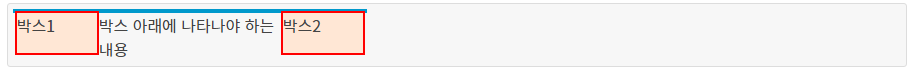
예제
<div class="box-container">
<div class="box" style="float: left">박스1</div>
<div class="box" style="float: right">박스2</div>
<div style="clear: both"></div>
</div>
<div>박스 아래에 나타나야 하는 내용</div>출력 결과

* after 가상 선택자와 clear
clear 해주기 위해서는 float 된 요소 다음에 clear 하는 태그를 따로 삽입해야 하는데, 이때 가상 클래스 선택자를 이용한다.
부유를 제거하고 싶은 컨테이너에 다음 클래스를 적용시킨다.
.clearfix:after { content: ""; display: block; clear: both }
position 속성
position 속성은 태그를 어떻게 위치시킬지를 정의한다.
- static : 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.
- absolute : 절대 좌표와 함께 위치를 지정해 줄 수 있다.
- relative : 원래 있던 위치를 기준으로 좌표를 지정한다.
- fixed : 스크롤과 상관없이 항상 문서 최 좌측 상단을 기준으로 좌표를 고정한다.
- inherit : 부모 태그의 속성 값을 상속받는다.
좌표를 지정해주기 위해서는 left, right, top, bottom 속성과 함께 사용한다.
position을 absolute나 fixed로 설정 시 가로 크기가 100%가 되는 block 태그의 특징이 사라진다.
cursor 속성
cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있다.
- auto : 자동
- default : 기본값 (화살표)
- pointer : 손가락 모양 (클릭 가능한 버튼)
- wait : 로딩
'프로그램 > HTML CSS JavaScript' 카테고리의 다른 글
| [HTML] HTML 구조 (0) | 2021.03.03 |
|---|---|
| [HTML] HTML 태그 정리 (0) | 2021.03.03 |
| FrontEnd : HTML, CSS, JAVASCRIPT 이해 (0) | 2021.03.03 |